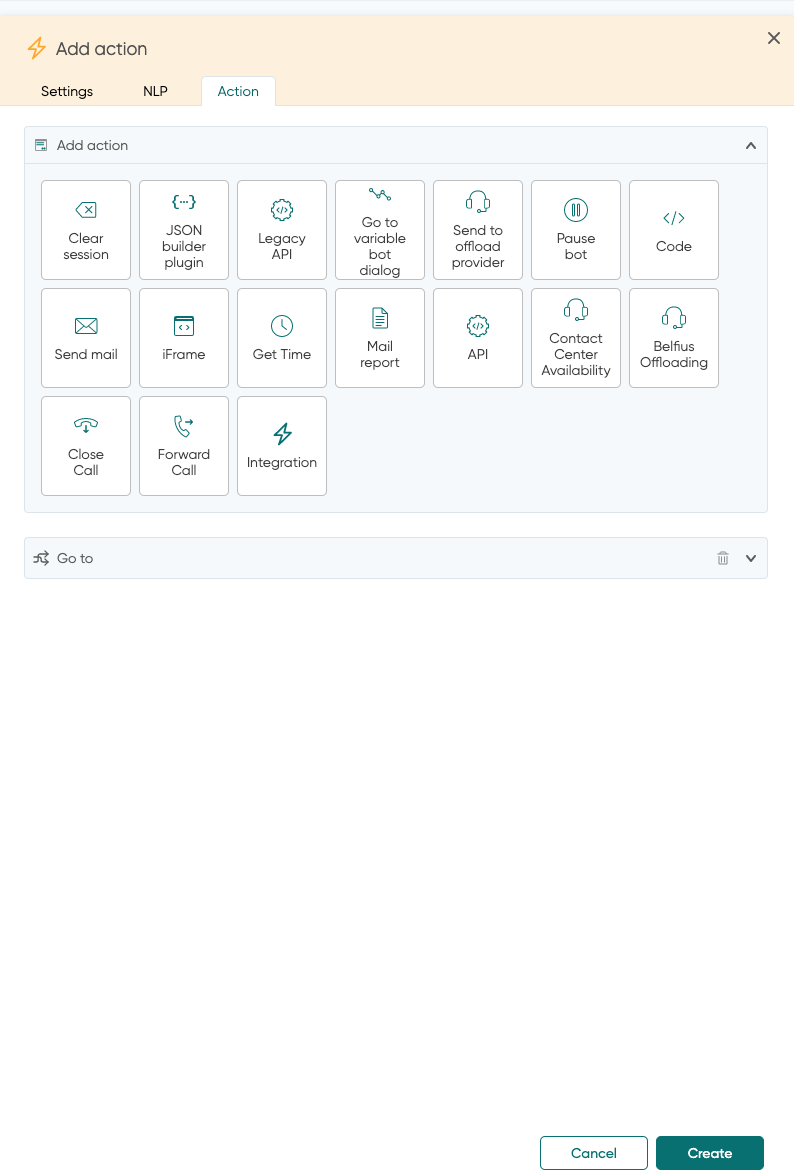
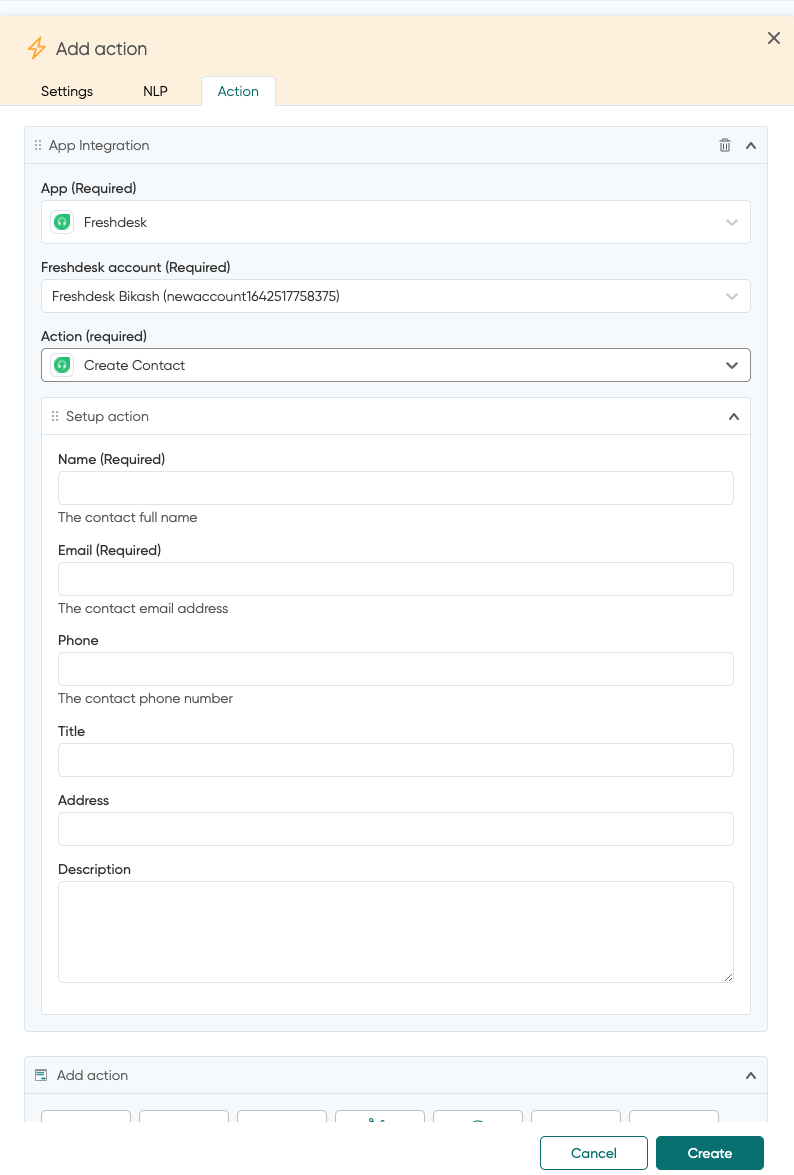
Actions are the functionality that your app provides. Actions can be defined as the standalone plugins that can perform a specific function in you app. Actions can be defined in your App Schema on the actions property. It takes in Actions Schema which defines everything about each action. The actions defined here will show up in the Chatlayer Action Dialogs.
module.exports = {
create_contact: {
id: "create_contact",
display: {
label: "Create Contact",
description: "Allows you to create a User/Customer on Freshdesk",
},
fields: [
{
key: "name",
label: "Name",
helpText: "The contact full name",
required: true,
},
{
key: "email",
label: "Email",
helpText: "The contact email address",
required: true,
},
{
key: "phone",
label: "Phone",
helpText: "The contact phone number",
},
{
key: "job_title",
label: "Title",
},
{
key: "address",
label: "Address",
},
{
key: "description",
label: "Description",
type: "text",
},
],
operation: {
perform: async (sdk, bundle) => {
let {name, email, phone, job_title, address, description} =
bundle.inputData;
return sdk
.request({
method: "POST",
url: `https://${bundle.authData.domain}.freshdesk.com/api/v2/contacts`,
body: {
name,
email,
phone,
job_title,
address,
description,
},
})
.then((res) => {
if (res.status === 201) {
return res.data;
}
throw new Error("Some thing went wrong");
});
},
},
}
}const actions = require("./src/actions");
module.exports = {
...,
actions: {...actions},
...,
};The code above shows following UI