The bundle object is the one which provides you the functionality of our App Integration SDK. There are 3 available objects that you can access within the bundle object. It is also the second argument that is passed into the perform function.
It consists of the data entered by the user on the forms created by Fields schema. It acts like a store where the user provided data is kept so that it can be used in your app. An Example of perform function:
const ticketing = {
create_ticket: {
id: "create_ticket",
display: {
label: "Create ticket",
description: "Create a ticket",
},
fields: [
{
key: "subject",
label: "Subject",
required: true,
helpText: "Subject of the ticket.",
},
{
key: "description",
label: "Description",
required: true,
type: "text",
helpText: "Description of the ticket",
},
],
operation: {
perform: async (sdk, bundle) => {
let { subject, description } =
bundle.inputData;
return sdk
.request({
method: "POST",
url: `YOUR_API_URL`,
body: {
description,
subject,
}).then((res) => {
if (res.status === 201) {
return res.data;
}
throw new Error("Something went wrong");
});
},
},
},
},The fields array is used to create the frontend form to show to the user. The filled in data will be accessible via the key attribute of the fields in the bundle.inputData object. In the above example, bundle.inputData.subject is used to access the data that is put in the subject field. If the interpolatable string is passed in the UI, then while the perform function is being executed, the value of the interpolatable string is interpolated and replaced with the value in the session.
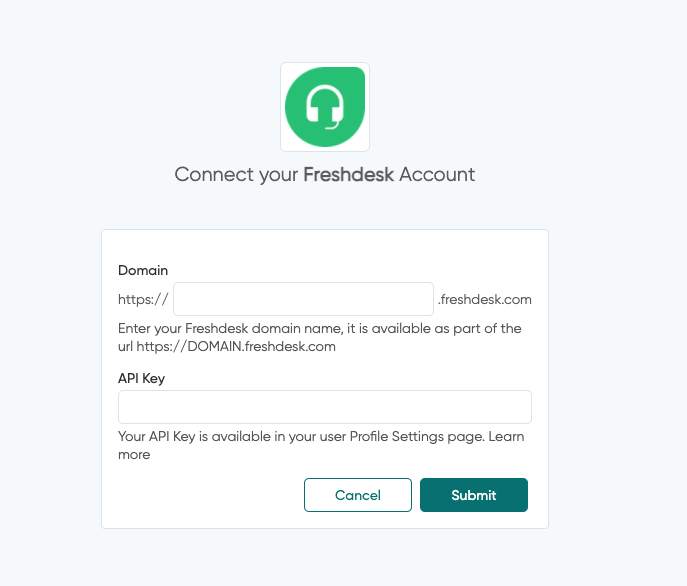
It consists of the authentication data that is defined in the fields property of Authentication Schema. The auth data property contains all the information needed to authenticate the user.
config: {
type: "custom",
test: (sdk, bundle) => {
return sdk
.request({
url: `https://${bundle.authData.domain}.freshdesk.com/api/v2/agents`,
})
.then((res) => {
if (res.status === 200) {
return res;
}
if (res.status === 401) {
throw new Error("Invalid API Key");
}
if (res.status === 403) {
throw new Error("Access Denied");
}
if (res.status === 404) {
throw new Error("Invalid Domain Name");
}
throw new Error("Failed to validate auth");
});
},
connectionLabel: (sdk, bundle) => `Freshdesk ${bundle.authData.domain}`,
fields: [
{
key: "domain",
label: "Domain",
beforeText: "https://",
afterText: ".freshdesk.com",
helpText:
"Enter your Freshdesk domain name, it is available as part of the url https://DOMAIN.freshdesk.com",
},
{
key: "api_key",
label: "API Key",
helpText:
"Your API Key is available in your user Profile Settings page. [Learn more](https://support.freshdesk.com/support/solutions/articles/215517)",
},
],
},
The info provided by the user in the Domain can be accessed via bundle.authData.domain and the API key can be accessed via bundle.authDomain.api_key.
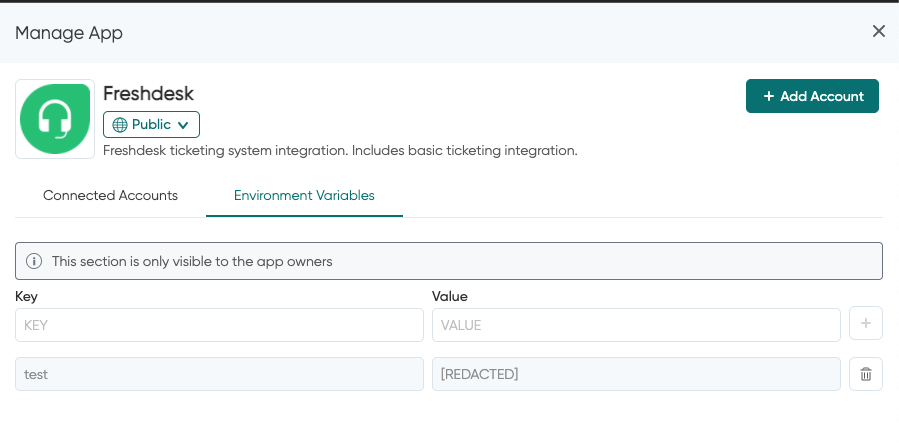
The environment variables passed in the Application via the Chatlayer UI can be accessed with the bundle.env object.

In the above example, the environment variable test has been defined for the Freshdesk app. It can be accessed with bundle.env.test inside the app. This environment variable is dynamic and does not require the app to be republished to be used inside the app. Do keep in mind that the environment variable defined here are same for all the accounts created for that specific app. More information on creating the environment variable can be found here
Only applicable for messaging actions. It contains the value of the subscription fields as provided when the user configured the channel.