This is the schema which will be used to generate the flow of authenticating a user into your app. This step mostly requires the user to add credentials and the App Integration platform will use it to add as well as validate the credentials. Since each integration might need different properties to authenticate, you can create your own form for authentication using the Fields schema. The values provided by the end user will be stored in the bundle.authData for authentication and later use.
| Properties | Description | Value type |
|---|---|---|
| type | The type of authentication which you want to use in your app. Accepted values are:basic, oauth2, custom, none | string |
| test | The method which defines how to test the provided credentials. This should be a function with SDK object and bundle object as arguments. | function |
| fields | The fields object which defines the UI of how the authentication screen looks. The components to show up in authentication form | Fields schema |
| connectionLabel | Method to generate a label for this authentication. This label will be displayed in your app integration connected accounts. The bundle.inputData value will hold all data returned from the test method | function |
const auth = {
type: "custom",
test: (sdk, bundle) => {
return sdk.request({
url: `https://${bundle.authData.host}/v2/agents`,
}).then((res) => {
if (res.status === 400) {
throw new Error("Invalid region");
}
if (res.status === 401) {
throw new Error("Invalid API key");
}
});
},
connectionLabel: (sdk, bundle) => "FreshChat",
fields: [
{
key: "host",
label: "Region",
placeholder: "Choose your datacenter region",
default: "api.freshchat.com",
choices: {
"api.freshchat.com": "United States",
"api.eu.freshchat.com": "Europe",
"api.in.freshchat.com": "India",
"api.au.freshchat.com": "Australia",
},
},
{
key: "api_key",
label: "API Key",
required: true,
helpText:
"You can generate an API Key by login to your FreshChat account and navigating to Admin > API Tokens > Generate Token",
},
],
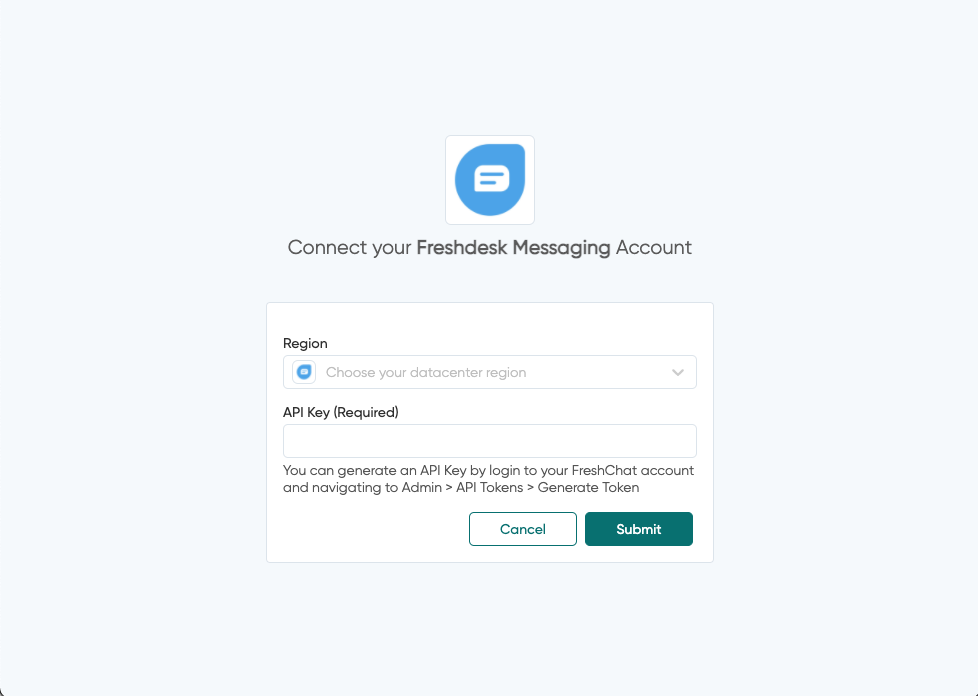
}Below you can see how the UI looks like with above code.