Fields schema
The fields schema is the one that describes how the UI of your plugin should look like. It has access to a variety of UI fields which it can show in the UI as the form data for the users to put their input. Each Field schema creates a UI component in the form that you want to build.
Properties
| Property | Description | Value Type |
|---|---|---|
| key * | The unique identifier of the UI component. It is also the variable name when you try to access the value that user put on that component. | string |
| label | The Description of the UI component that you want to build. | string |
| helpText | The help text to show on the UI component that you want to build. It can be written as plain text or markdown. | string |
| required | Defines if the user needs to fill in the value in the UI component that you want to build. | boolean |
| type | The type of the UI component to be built. The values that it can have are: 1. boolean 2. text 3. dict 4. string 5. static-hook-url |
string |
| choices | The choices to be provided for the dropdown. | Array of strings |
| default | The default value to be shown in the UI component that you want to build. | |
| dynamic | The dynamic filed you want to show to the user. | Array of strings |
Detailed information on how to create each of the supported UI components can be found here. Interpolations can be used in these UI components.
Different types of UI components can be created using the different values in the type property.
Types of fields
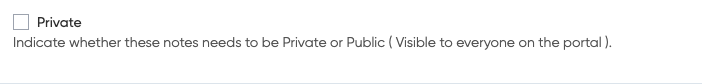
Boolean
If you want to have a checkbox then you should use the boolean as the type. The value retrieved from this kind of UI component is always going to be boolean
{
fields: [
{
key: "private",
label: "Private",
type: "boolean",
helpText:
"Indicate whether these notes needs to be Private or Public ( Visible to everyone on the portal ).",
},
]
}
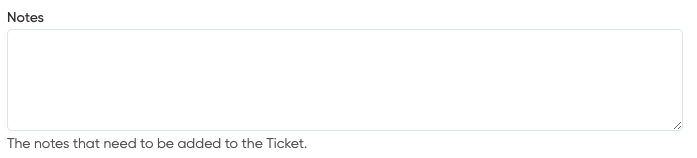
Text
If you want to create a multiline Text-box component, then the type property should be set to text.
{
fields: [
{
key: "notes",
label: "Notes",
type: "text",
helpText: "The notes that need to be added to the Ticket.",
},
]
}
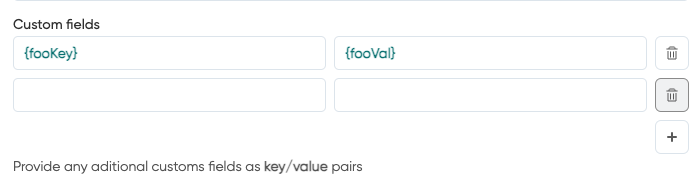
Dict
If you want to show dynamic key value pairs in the UI then dict component will come in handy. It is used to get
the object. It creates a
dynamic list of two input fields in a line where the first one is considered as a key and the second one is the value.
Both key and value are of
type strings.
{
fields: [{
key: "custom_fields",
label: "Custom fields",
type: "dict",
helpText: "Provide any aditional customs fields as **key/value** pairs",
}]
}
Dynamic fields
Certain fields may require data fetched from outside the system. Dynamic fields allow you to show external data a form and use the selected data elsewhere in the flow.
To create a dynamic field, the dynamic field should follow a specific structure: resource_id.identifier.label
| Name | Meaning |
|---|---|
| resource_id | The name of the resource you want to target, see Resources for more information |
| identifier | Unique ID differentiating one item from the other. This is the field name of an element of your resource data |
| label | This is a field inside a resource entry that will be used to visually show that element to a user. |