You can provide environment variables to your app. The environment variables can be added into the app that you publish in two ways.
You can pass the environment variables into your code as constants. Like simply adding a file on the workspace with the environment variables and accessing them through your code. If your environment variables have sensitive information, we do not recommend this approach as it would be hard coded into your code. And every time the environment changes, you will have to manually make the change and publish your new build.
You can also add the environment variables from the Chatlayer platform. The environment variables set from there are dynamic which means that you can update them on the fly, and it does not require new builds and publishes. This makes your life a lot easier.
The environment variables in Chatlayer can be added as key value pairs and can be accessed from your app with the bundle object provided.
const YOUR_VARIABLE_NAME = bundle.env.YOUR_VARIABLE_NAMETo set up the environment variables into your app, follow the following steps:
- Go to Chatlayer
- Login with your credentials
- Select App Integrations from the left menu

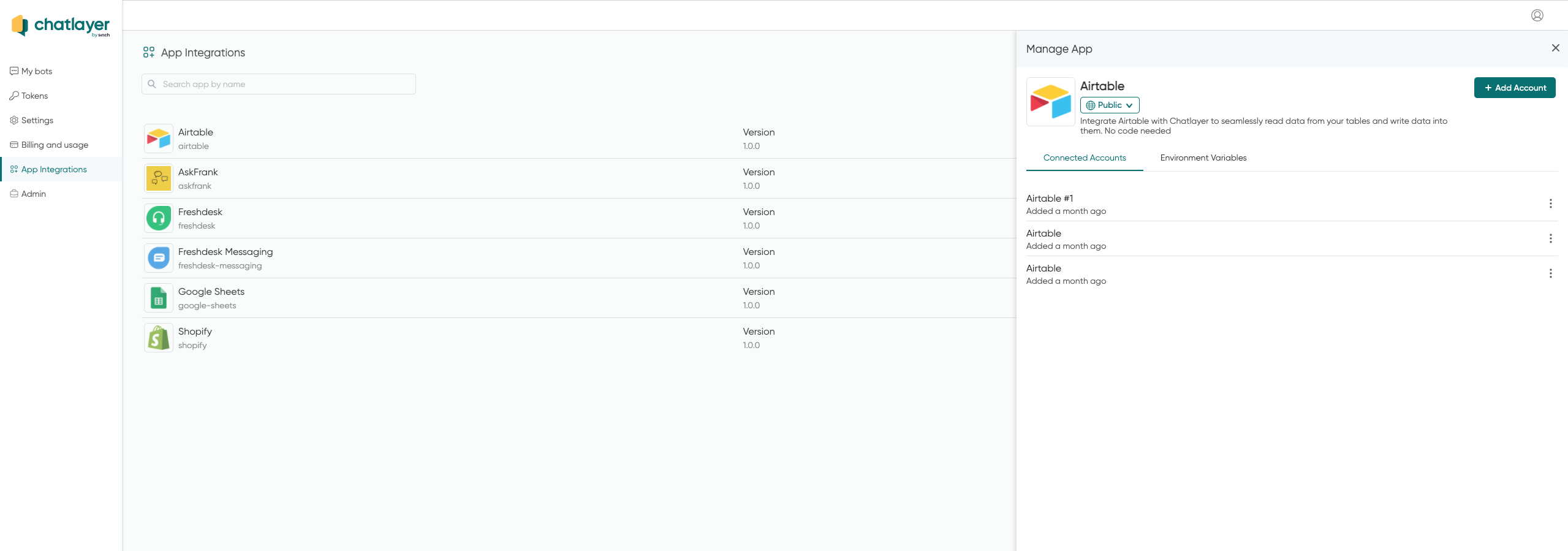
- Select the app on which you want to provide the environment variable for

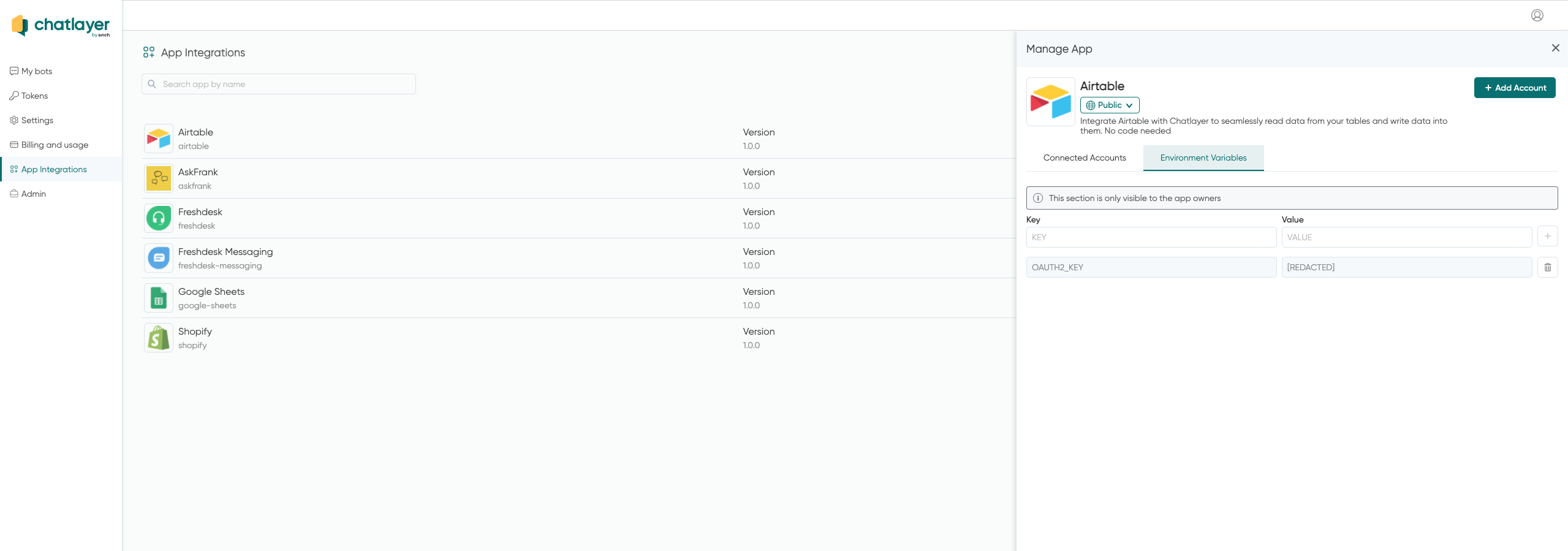
- Select Environment Variables
- Add the key value pairs for your environment - key is the name of the variable - value is the actual value of the variable

If you want to access the environment variable defined above in your app, you can access it with
const authKey = bundle.env.OAUTH2_KEY;If you want to change it on the fly, you can do it simply by updating the value from the chatlayer platform.