This guide shows how to verify a user in a .NET application using the Verification API and .NET SDK to make and then report an SMS PIN verification.
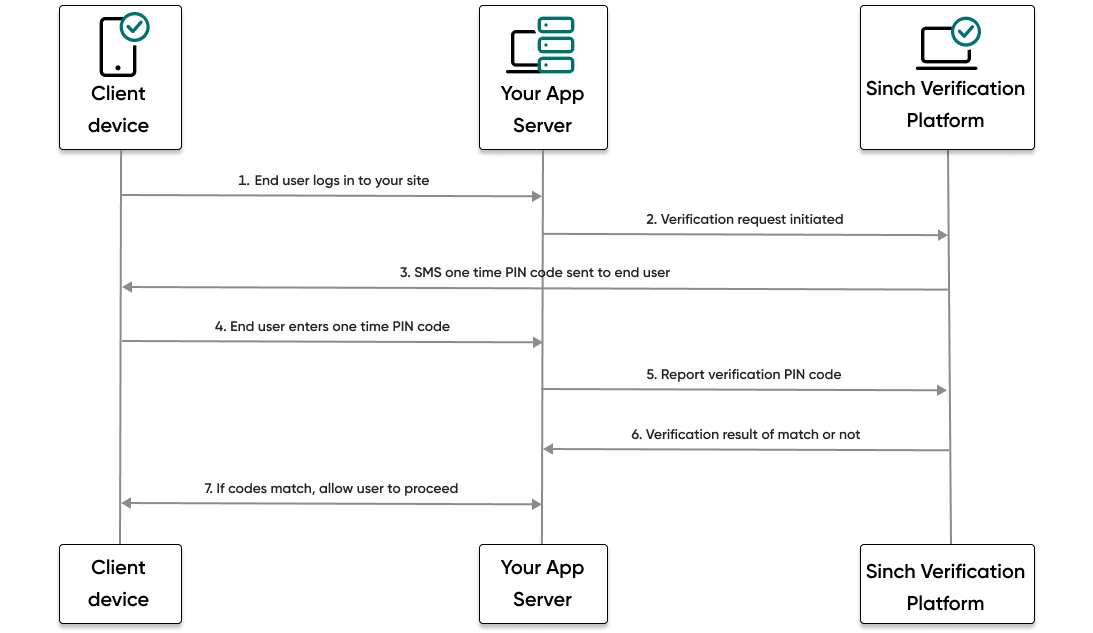
The following diagram demonstrates the flow that happens to verify a user:
- The end user visits your website or service and tries to log in.
- Your backend then makes a request to the Sinch platform and initiates an SMS PIN verification request.
- The Sinch platform sends an SMS message with a one time PIN code to the phone number of the user.
- The user enters the code they received.
- Your backend makes a report verification request using the code the user entered.
- If the code matches, your backend will receive a success result from Sinch.
- The user, now verified, can proceed to log in to your site or service.
Before you can get started, you need the following already set up:
- Set all Verification API configuration settings.
- ASP.NET Core 7.0 or later SDK and ASP.NET Core Runtime and a familiarity with how to create an app.
- A mobile handset that can receive SMS messages.
Create a new project folder and open a command prompt. Execute the following command to create a new ASP.NET Core 6.0 console application:
dotnet new consoleThis creates a new console application and project.
The easiest way to install the SDK is using the dotnet CLI:
- Open a command prompt or terminal to the local repository folder.
- Execute the following command:
dotnet add package Sinch
In your project folder, open the Program.cs file and paste the provided "Program.cs" code into the file, replacing all the existing content.
using System.Text.Json;
using Sinch;
using Sinch.Verification.Report.Request;
var sinch = new SinchClient("YOUR_access_key",
"YOUR_access_secret",
"YOUR_project_id");
var verification = sinch.Verification("YOUR_application_key", "YOUR_application_secret");
var id = "0";
await Query();
return;
async Task Query()
{
Console.WriteLine(
"Enter a phone number to start verification or enter the verification code to report the verification. Or enter [Q] to quit. User input: ");
var input = Console.ReadLine();
if (input != null && input.StartsWith('+'))
{
StartVerification(input);
await Query();
}
else if (input is "Q")
{
Environment.Exit(0);
}
else
{
if (id == "0")
Console.WriteLine("You must first start a verification request.");
else
await ReportCode(id, input);
await Query();
}
Console.ReadLine();
}
void StartVerification(string? phoneNumber)
{
var response = verification.Verification.StartSms(phoneNumber).Result;
id = response.Id;
WriteJsonResponse(response);
}
async Task ReportCode(string reportId, string? code)
{
var response = verification.Verification.ReportSmsById(id, new ReportSmsVerificationRequest{
Sms = {
Code = code
}
}).Result;
WriteJsonResponse(response);
}
void WriteJsonResponse<T>(T response)
{
Console.WriteLine(JsonSerializer.Serialize(response, new JsonSerializerOptions()
{
WriteIndented = true
}));
}The code provided includes placeholder parameters. You'll need to update the parameters detailed in the following subsections with your values.
To start using the Verification API with the SDK, you need to initialize the main client class with your credentials from your Sinch dashboard and additionally create a Verification client object that uses your Verification app credentials.
For testing purposes on your local environment it's fine to use hardcoded values, but before deploying to production we strongly recommend using environment variables to store the credentials.
using Sinch;
var sinch = new SinchClient("YOUR_project_id",
"YOUR_access_key",
"YOUR_access_secret");
var verification = sinch.Verification("YOUR_application_key", "YOUR_application_secret");Or, if you only need to use Verification API:
using Sinch;
var sinch = new SinchClient(default, default, default);
var verification = sinch.Verification("YOUR_application_key", "YOUR_application_secret");Save the file.
Now you can execute the code and initiate your verification request. Run the following command:
dotnet runFollow the prompts in the console and enter the phone number of the mobile handset to which you want to send the SMS PIN verification request.
You should receive a text message to your mobile handset with a verification code. In a production scenario, this is the code that a user would enter into your app to verify their account.
Troubleshooting tipIf after running your app you receive a 5000 error response, you may have forgotten to save your file after adding your authentication values. This is an easy mistake to make! Try saving the file and running the app again.
You should also see the JSON response in the console.
Now that you've received the SMS PIN code to your mobile handset, it's time to report that code to the Sinch servers to complete the verification process.
In the console, follow the prompts by entering the code you received on your mobile handset.
If you entered the code that you received, you should see a success report response in your console.
Enter
Qin the console to quit the application or try sending a code to your mobile handset again and reporting an incorrect code to see what happens!