This guide shows how to verify a user in a Node.js application using the Verification API and Node.js SDK to make and then report an SMS PIN verification.
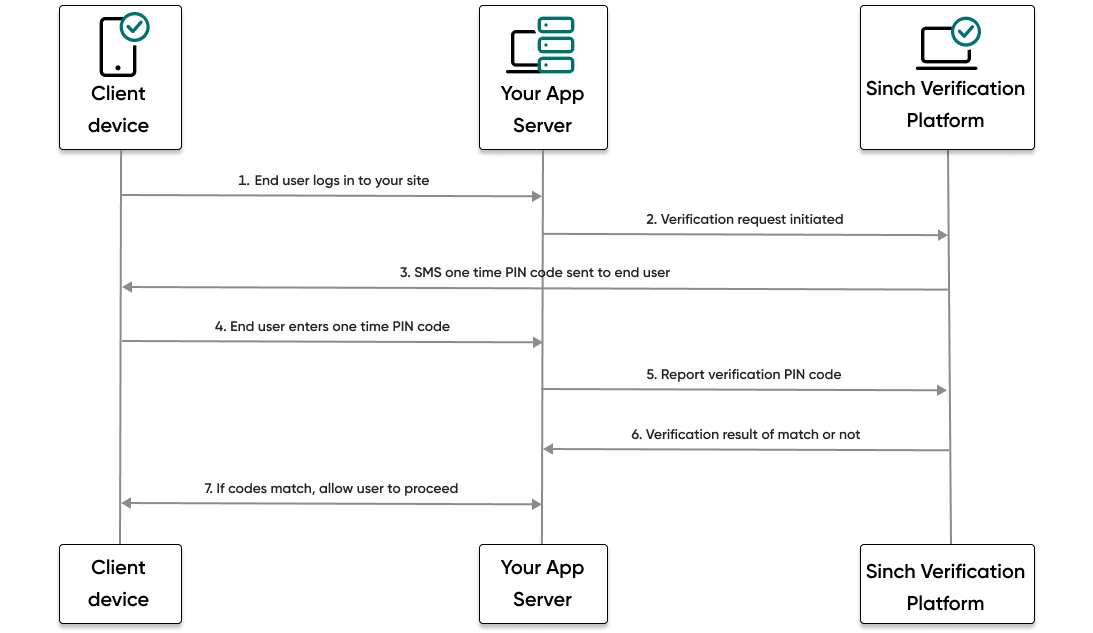
The following diagram demonstrates the flow that happens to verify a user:
- The end user visits your website or service and tries to log in.
- Your backend then makes a request to the Sinch platform and initiates an SMS PIN verification request.
- The Sinch platform sends an SMS message with a one time PIN code to the phone number of the user.
- The user enters the code they received.
- Your backend makes a report verification request using the code the user entered.
- If the code matches, your backend will receive a success result from Sinch.
- The user, now verified, can proceed to log in to your site or service.
Before you can get started, you need the following already set up:
- Set all Verification API configuration settings.
- NPM and a familiarity with how to install packages.
- Node.js and a familiarity with how to create a new app.
- A mobile handset that can receive SMS messages.
To quickly get started setting up a simple client application using the Node SDK:
If you haven't already, clone the sinch-sdk-node-quickstart repository.
Navigate to the
/getting-started/verification/user-verification-using-sms-pin/clientfolder.Open a command prompt or terminal and run the following command to install the necessary dependencies:
npm installOpen the
.envfile. Using the Verification app credentials from your Sinch Build Dashboard, populate the following fields with your values:
| Field | Description |
|---|---|
| SINCH_APPLICATION_KEY | The unique ID of your application. |
| SINCH_APPLICATION_SECRET | The secret for your application. |
- Save the file.
The code containing the business logic that powers this app is displayed here for reference.
//Use this code to make an SMS PIN verification request and then report the code using the Verification API and Node.js SDK.
// eslint-disable-next-line no-unused-vars
import { Verification, VerificationService, VerificationsApi } from '@sinch/sdk-core';
import inquirer from 'inquirer';
/**
* Class to handle a phone number verification using SMS.
*/
export class VerificationSample {
/**
* @param { VerificationService } verificationService - the VerificationService instance from the Sinch SDK containing the API methods.
*/
constructor(verificationService) {
this.verificationService = verificationService;
}
/**
* Starts the verification process by prompting the user for a phone number,
* sending a verification request, asking for the verification code, and reporting it.
* @return {Promise<void>}
*/
async start() {
// Step 1: Ask the phone number to verify
const e164Number = await this.promptPhoneNumber();
try {
// Step 2: Start the phone number verification
const verificationId = await this.startSmsVerification(this.verificationService.verifications, e164Number);
// Step 3: Ask the user for the received verification code
const code = await this.promptSmsCode();
// Step 4: Report the verification code and complete the process
await this.reportSmsVerification(this.verificationService.verifications, code, verificationId);
console.log('Verification successfully completed.');
} catch (error) {
console.error('An error occurred during the verification process:', error);
}
}
/**
* Prompts the user to enter their phone number.
* @return {Promise<string>} The phone number entered by the user.
*/
async promptPhoneNumber() {
const userInput = await inquirer.prompt([
{
type: 'input',
name: 'phoneNumber',
message: 'Enter the phone number you want to verify (E.164 format):',
validate: (input) => input ? true : 'Phone number cannot be empty.',
},
]);
return userInput.phoneNumber;
}
/**
* Sends a request to start SMS verification for a phone number.
* @param {VerificationsApi} verificationStarter - The VerificationsApi instance.
* @param {string} phoneNumber - The phone number to verify.
* @return {Promise<string>} The verification ID if the request is successful.
*/
async startSmsVerification(verificationStarter, phoneNumber) {
console.log(`Sending a verification request to ${phoneNumber}`);
const requestData = Verification.startVerificationHelper.buildSmsRequest(phoneNumber);
try {
const response = await verificationStarter.startSms(requestData);
if (!response.id) {
throw new Error('Verification ID is undefined.');
}
console.log(`Verification started successfully. Verification ID: ${response.id}`);
return response.id;
} catch (error) {
console.error('Failed to start SMS verification:', error);
throw error;
}
}
/**
* Prompts the user to enter the verification code they received.
* @return {Promise<string>} The verification code entered by the user.
*/
async promptSmsCode() {
const answers = await inquirer.prompt([
{
type: 'input',
name: 'code',
message: 'Enter the verification code you received:',
validate: (input) => input ? true : 'Verification code cannot be empty.',
},
]);
return answers.code;
}
/**
* Sends a request to report the verification code for a specific verification ID.
* @param { VerificationsApi } verificationReporter - The VerificationsApi instance.
* @param {string} code - The verification code to report.
* @param {string} id - The verification ID corresponding to the process.
* @return {Promise<void>}
*/
async reportSmsVerification(verificationReporter, code, id) {
const requestData = Verification.reportVerificationByIdHelper.buildSmsRequest(id, code);
try {
const response = await verificationReporter.reportSmsById(requestData);
console.log(`Verification reported successfully. Response status: ${response.status}`);
} catch (error) {
console.error('Failed to report SMS verification:', error);
throw error;
}
}
}Now you can execute the code and initiate your verification request. Run the following command:
node src/app.jsFollow the prompts in the console and enter the phone number of the mobile handset to which you want to send the SMS PIN verification request.
You should receive a text message to your mobile handset with a verification code. In a production scenario, this is the code that a user would enter into your app to verify their account.
You should also see the response in the console.
Now that you've received the SMS PIN code to your mobile handset, it's time to report that code to the Sinch servers to complete the verification process.
In the console, follow the prompts by entering the code you received on your mobile handset.
If you entered the code that you received, you should see a success report response in your console.
Enter
Qin the console to quit the application or try sending a code to your mobile handset again and reporting an incorrect code to see what happens!