Now that you know how to call yourself using the Voice API, learn how to handle incoming calls.
Before you can get started, you need the following already set up:
- Set all Voice API configuration settings.
- Node.js and a familiarity with how to create a new app.
- ngrok. You'll use ngrok to open a tunnel to your local server.
To quickly get started setting up a simple client application using the Node SDK:
If you haven't already, clone the sinch-sdk-node-quickstart repository.
Navigate to the
getting-started/voice/respond-to-incoming-call/server/srcfolder.Open the
.envfile. Using the Voice app credentials from your Sinch Build Dashboard, add your values:Field Description SINCH_APPLICATION_KEY The unique ID of your application. SINCH_APPLICATION_SECRET The secret for your application. Save the file.
If this is the first time you've cloned this repo, make sure you run npm install to download and install all the required dependencies.
The code containing the business logic for responding to an incoming call is provided here for reference.
// eslint-disable-next-line no-unused-vars
import { Voice } from '@sinch/sdk-core';
/**
* Handles an Incoming Call Event (ICE).
* @param {Voice.IceRequest} iceRequest - The incoming ICE request object.
* @return {Voice.IceResponse} The formatted ICE response to handle the incoming call.
*/
export const handleIncomingCallEvent = (iceRequest) => {
console.log(`Handling 'ICE' event:\n${JSON.stringify(iceRequest, null, 2)}`);
const instruction = 'Thank you for calling your Sinch number. You have just handled an incoming call.';
return new Voice.IceSvamletBuilder()
.setAction(Voice.iceActionHelper.hangup())
.addInstruction(Voice.iceInstructionHelper.say(instruction))
.build();
};
/**
* Handles a disconnected call event (DICE).
* @param { Voice.DiceRequest } diceRequest - The incoming DICE request object.
* @return {string} An empty string as a response to the disconnected call event.
*/
export const handleDisconnectedCallEvent = (diceRequest) => {
console.log(`Handling 'DICE' event:\n${JSON.stringify(diceRequest, null, 2)}`);
return '';
};- Start the server by executing the following command:
node src/server.js- Open a tunnel to the server you just set up. We are using ngrok for this. If you don't have ngrok installed already, install it with the following command:
npm install ngrok -g- Open a terminal or command prompt and enter:
ngrok http 3000- Navigate to your app on your dashboard. Under the Settings section, you'll see a field labeled "Callback URL." Enter your URL into that field and click Save.
Now your server is listening and your callback URL is configured, so you're almost ready to test everything and make a phone call. But before we do, let's take a closer look at callbacks. If you already know about callbacks, skip right to calling your Sinch phone number.
Callbacks (also known as "webhooks") are the method that the Voice API uses to figure out what you want to do with a call. Basically, a callback is a request that the Sinch servers send to your server whenever something happens (otherwise known as an "event") in the call that requires some input from you. There are a few different types of events, but the two we are concerned about for this guide are the Incoming Call Event and the Disconnected Call Event.
An Incoming Call Event happens whenever someone calls one of your Sinch numbers. In essence, someone dials your number and so Sinch servers reach out to you and say "how do you want me to handle this call?"
Most callback events expect a response, depending on the event. The Incoming Call Event expects to receive back a SVAML object in response. You can read more about SVAML here, but just know that SVAML is a markup language Sinch developed to control calls.
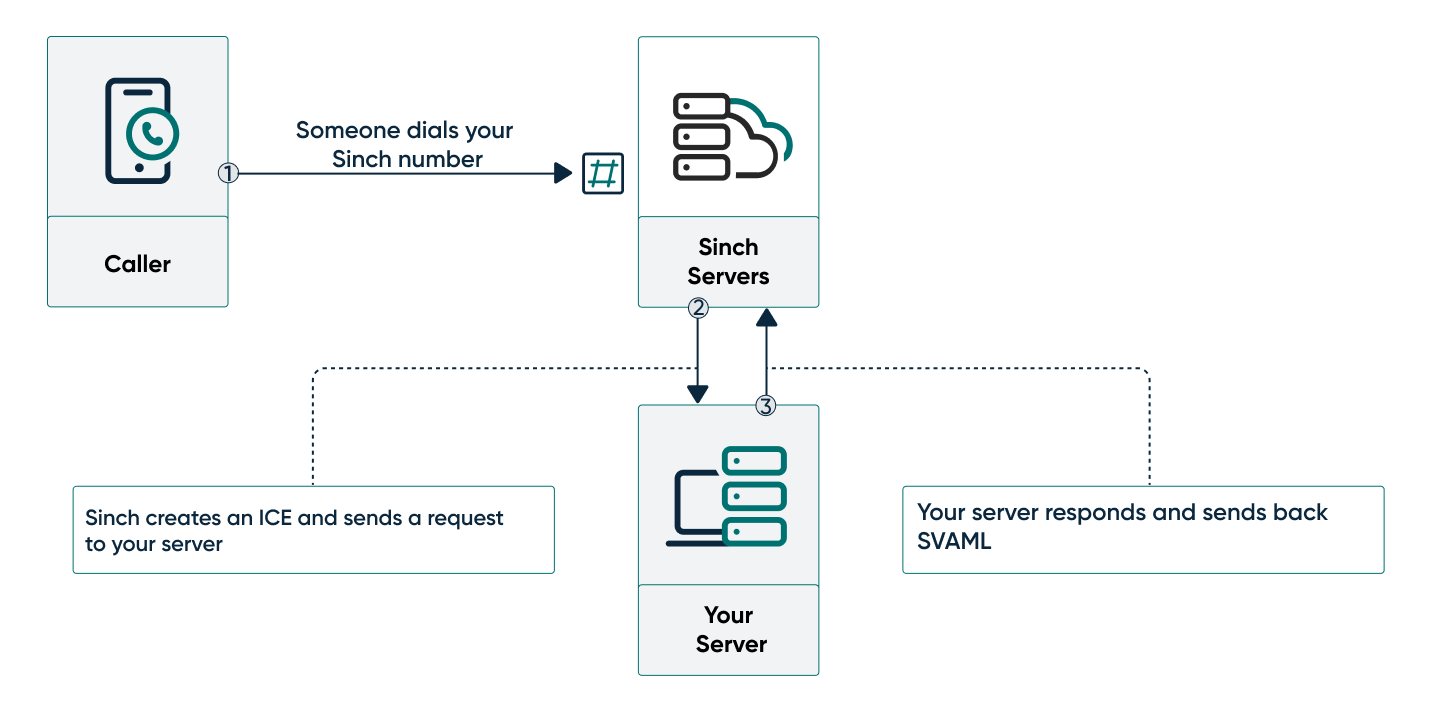
The below diagram demonstrates exactly what's happening:

- Someone dials your Sinch number from a handset.
- The Sinch servers create an ICE and send a POST request to your server.
- Your server listens for the request and sends back a SVAML response to tell the Sinch server how to handle the call.
In this sample application, this is the SVAML object that you will use to respond to the callback (we've also provided the underlying JSON SVAML object for comparison):
const iceResponse = new Voice.IceSvamletBuilder()
.setAction(Voice.iceActionHelper.hangup())
.addInstruction(Voice.iceInstructionHelper.say('Thank you for calling Sinch! This call will now end.', 'en-US'))
.build();This SVAML object has two parts: instructions and an action. Instructions are things you want to be done on the call without changing the state of the call. In this case, we want to play a voice that reads out a text message. Actions are things you want to be done to the call to change its state in some way. In this case, we want to hang up and end the call.
And that's it! Now we can test.
Look up the free Sinch number assigned to your app and call it using your phone. The call should be picked up by the Sinch servers and you should hear the text from the instruction. Now you know how to handle an incoming call.
Learn more about the Voice API: