Handle an incoming call with Python
Now that you know how to call yourself using the Voice API, learn how to handle incoming calls.
In this guide you will learn:
- How to set up your your Python app
- How to start your server
- About callbacks
- How to respond to an incoming voice call
What you need to know before you start
Before you can get started, you need the following already set up:
- Set all Voice API configuration settings.
- Python and a familiarity with how to create a new file.
- PIP (package installer for Python) and a familiarity with how to install Python modules.
- Flask and a familiarity with how to set up a Flask environment and app.
- ngrok. You'll use ngrok to open a tunnel to your local server.
Set up your Flask Python application
Create a new folder where you want your app project and open a command prompt to that location. Create a new environment with the following command:
py -3 -m venv venvActivate the environment using the following command:
venv/Scripts/activateInstall your dependencies
We will be using Flask to create a lightweight webserver that will listen for requests from the Sinch servers to handle incoming calls. Because the webserver is running on your local machine, you will also need a method for making the server accessible over the internet. In this guide we'll be using ngrok (and in particular the pyngrok module) to do that, but if you have another way you'd prefer to do it, feel free to use that. Additionally, we'll be using therequests module to make HTTP requests.Use the following commands to install the Flask, requests, and pyngrok modules:pip install Flask
pip install requests
pip install pyngrokCreate your file
In your project folder, create a new file namedapp.py. Populate that file with the provided "app.py" code found on this page.This code starts your webserver, creates an ngrok tunnel, updates your callback URL, and also contains the logic to respond to incoming callbacks from the Sinch servers. We'll come back to what those things are in a moment.
Before you save your file and start your server, there's a couple of values you to need to update.
Update your parameter values
Update the values of the following parameters:
| Parameter | Your value |
|---|---|
key | The key found on your Sinch dashboard. |
secret | The secret found on your Sinch dashboard. |
Start your server
At this point, you can start your server with the following command:
flask runYou should notice a few things.
- First, your console should show that the server has started on port 5000 of your localhost.
- Second, the ngrok tunnel has started and you should see the URL displayed in the console.
- Additionally, you should see a message in your console that the callback URL was updated automatically. There is code in the sample that makes a request to the Voice API to update the callback URL.
Tip:
You can also update your callback URL in the dashboard yourself. Navigate to your app on your dashboard. Under the Settings section, you'll see a field labeled "Callback URL." Enter your URL into that field and click Save.
Now your server is listening and your callback URL is configured, so you're almost ready to test everything and make a phone call. But before we do, let's take a closer look at callbacks. If you already know about callbacks, skip right to calling your Sinch phone number.
Understanding callbacks
Callbacks (also known as "webhooks") are the method that the Voice API uses to figure out what you want to do with a call. Basically, a callback is a request that the Sinch servers send to your server whenever something happens (otherwise known as an "event") in the call that requires some input from you. There are a few different types of events, but the two we are concerned about for this guide are the Incoming Call Event and the Disconnected Call Event.
An Incoming Call Event (or "ICE") happens whenever someone calls one of your Sinch numbers. In essence, someone dials your number and so Sinch servers reach out to you and say "how do you want me to handle this call?"
Most callback events expect a response, depending on the event. The Incoming Call Event expects to receive back a SVAML object in response. You can read more about SVAML here, but just know that SVAML is a markup language Sinch developed to control calls.
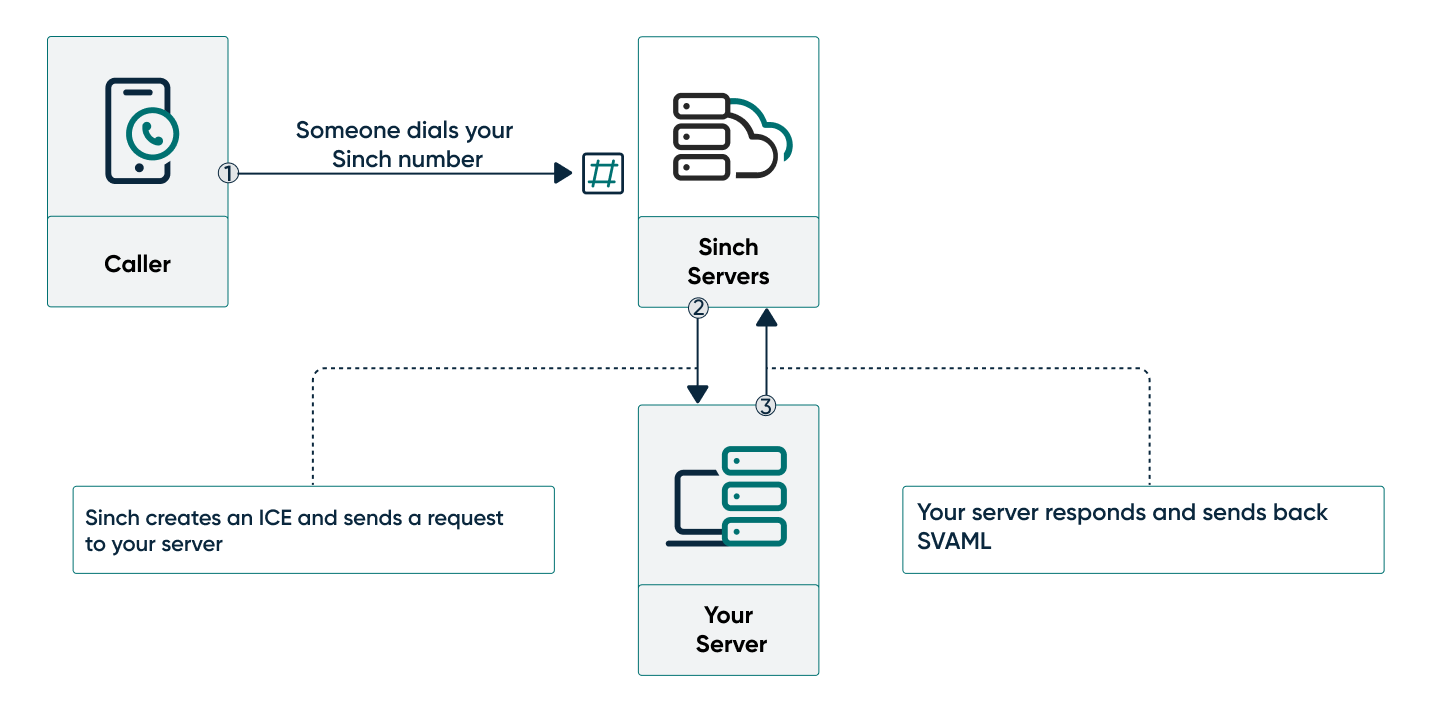
The below diagram demonstrates exactly what's happening:

- Someone dials your Sinch number from a handset.
- The Sinch servers create an ICE and send a POST request to your server.
- Your server listens for the request and sends back a SVAML response to tell the Sinch server how to handle the call.
In this sample application, this is the SVAML object that you will use to respond to the callback:
{
"instructions": [
{
"name": "say",
"text": "Hi, thank you for calling your Sinch number. Congratulations! You just responded to a phone call.",
"local": "en-US"
}
],
"action": {
"name": "hangup"
}
}This SVAML object has two parts: instructions and an action. Instructions are things you want to be done on the call without changing the state of the call. In this case, we want to play a voice that reads out a text message. Actions are things you want to be done to the call to change its state in some way. In this case, we want to hang up and end the call.
And that's it! Now we can test.
Call your Sinch phone number
Look up the free Sinch number assigned to your app and call it using your phone. The call should be picked up by the Sinch servers and you should hear the text from the instruction. Now you know how to handle an incoming call.
Next steps
Learn more about the Voice API: