Follow this step-by-step guide to set up the Sinch Voice and Video SDK for the first time.
- Register a Sinch Developer account here.
- Set up a new application in the Dashboard to obtain an Application Key and an Application Secret.
Get the SDK from SDK downloads. It includes sinch.min.js, this user guide, reference docs, and sample apps.
You can include Sinch in several ways. Pick the one that fits your setup.
Host the library with your site and include it:
<script src="sinch.min.js"></script>Load a specific version from the CDN:
<script src="//cdn.sinch.com/<version>/sinch-rtc-min.js"></script>Always load the latest version:
<script src="//cdn.sinch.com/latest/sinch-rtc-min.js"></script>Type definitions are included with the SDK.
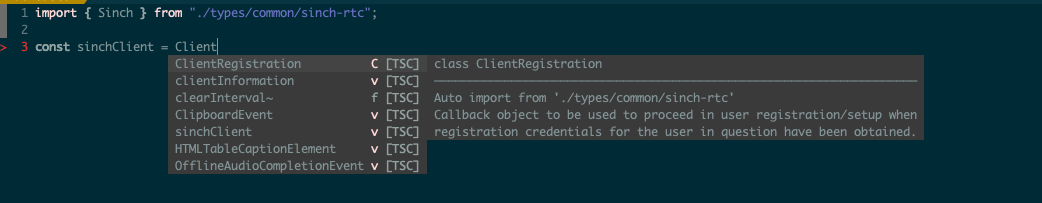
import { Sinch } from "../types/common/sinch-rtc";Move sinch-rtc.d.ts (from the SDK) into your project’s definitions directory and import it.