Before you can get started, you need the following already set up:
Set all SMS API configuration settings.
- The latest version of .Net Core with Long Term Support and a familiarity with how to create a new MVC app.
- ngrok. You'll use ngrok to open a tunnel to your local server.
Learn how to handle incoming SMS messages in a .Net Core MVC application with the Sinch SMS API.
Create a new folder where you want your app project. Then, open a terminal or command prompt to that location.
Create a new .Net Core MVC app with the following command:
dotnet new mvcAdd the
Newtonsoft.Jsonnuget package:dotnet add package Newtonsoft.Json
The controller does the work of handling the SMS. It receives the incoming SMS from Sinch's servers and performs an action in response. In this tutorial, it simply replies to your incoming message, but you can add any business logic you want. The controller uses two other classes, InboundSMS for the incoming message and SMS which contains the function to send an SMS.
In the Controllers folder of your project, create a new file named
InboundController.cs.Populate that file with the "Handle receiving an SMS message" code found on this page.
Handle receiving an SMS message// Find your Service Plan ID and API Token at dashboard.sinch.com/sms/api/rest using System; using System.Net.Http; using System.Net; using System.Text; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Newtonsoft.Json; public class InboundSMS { public string body { get; set; } public string from { get; set; } string id { get; set; } string operator_id { get; set; } string received_at { get; set; } public string to { get; set; } string type { get; set; } } public class InboundController : Controller { public string servicePlanId = "YOUR_servicePlanId"; public string apiToken = "YOUR_API_Token"; [HttpPost] public async Task<HttpResponseMessage> ReplyToInbound([FromBody]InboundSMS inboundSms) { HttpResponseMessage res = new HttpResponseMessage(); try { Console.WriteLine(inboundSms.body); SMS sms = new SMS(inboundSms.to, new string[] { inboundSms.from }, inboundSms.body); var response = await sms.sendSMS(sms, servicePlanId, apiToken); Console.WriteLine(sms.body); res.StatusCode = HttpStatusCode.OK; return res; } catch { res.StatusCode = HttpStatusCode.BadRequest; return res; } } } public class SMS { public string from { get; set; } public string[] to { get; set; } public string body { get; set; } public SMS(string from, string[] to, string body) { this.from = from; this.to = to; this.body = "Your message was: " + body; } public async Task<string> sendSMS(SMS sms, string servicePlanId, string apiToken) { using (var client = new HttpClient()) { client.DefaultRequestHeaders.Add("Authorization", "Bearer " + apiToken); string json = JsonConvert.SerializeObject(sms); var postData = new StringContent(json, Encoding.UTF8, "application/json"); var request = await client.PostAsync("https://us.sms.api.sinch.com/xms/v1/" + servicePlanId + "/batches", postData); var response = await request.Content.ReadAsStringAsync(); return response; } } }Replace the following values for these parameters with your values:
Parameter Your value YOUR_servicePlanIdThe API token found on your Sinch dashboard. YOUR_API_tokenThe service plan ID found on your Sinch dashboard. Click Showto reveal your API token.Double check that the region is correct on your base URL. Learn more about regional options here.
Save the file.
Before executing your code, you must first compile your application. Execute the following command:
dotnet buildStart the server by executing the following command:
dotnet runBy default, your web server is started on port 5001.
Open a tunnel to the server you just set up. We are using ngrok for this. If you don't have ngrok installed already, install it with the following command:
npm install ngrok -gOpen a terminal or command prompt and enter:
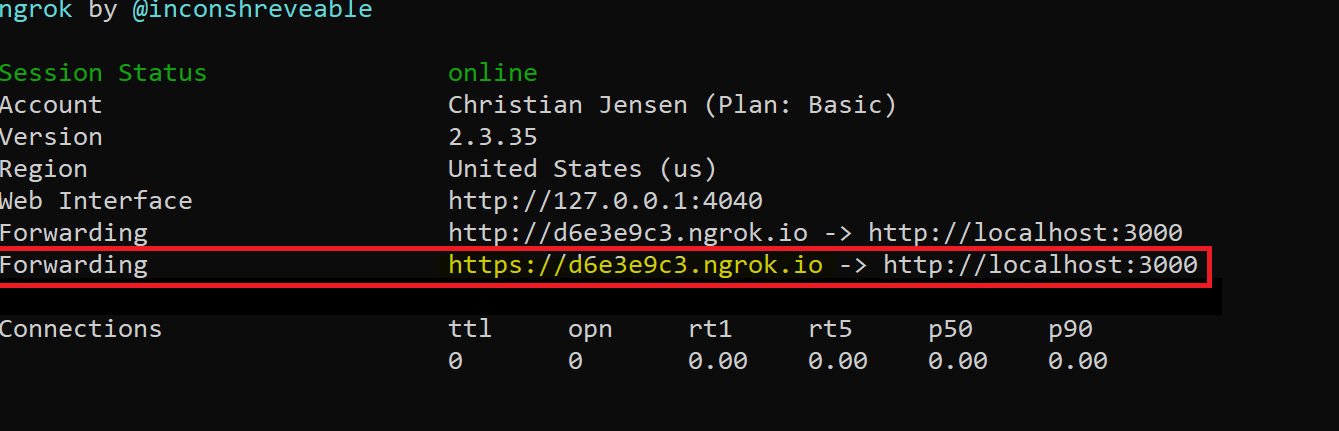
ngrok http https://localhost:5001You will see a screen like the following.

On the highlighed "Forwarding" line, copy the address ending in
.ngrok.ioand add/Inbound/ReplyToInboundto the end of it.
To configure a callback URL for your Sinch account, login to your dashboard.
Click on the service plan ID link and edit the Callback URL field with the ngrok.io domain URL from the previous section.
Now send an SMS message to your Sinch number from your mobile phone and you will get an automatic reply.
The code you used in the Inbound.cs file sends a POST request to the Sinch API /batches endpoint to send the SMS message.
- Explore the API specification to test more endpoints.