Before you can get started, you need the following already set up:
Set all SMS API configuration settings.
- The latest version of .NET with Long Term Support and a familiarity with how to create a new MVC app.
- ngrok. You'll use ngrok to open a tunnel to your local server.
Learn how to handle incoming SMS messages in a .NET MVC application with the Sinch .NET SDK.
- Create a new folder where you want your app project. Then, open a terminal or command prompt to that location.
- Create a new .NET MVC app with the following command:
dotnet new mvcThe easiest way to install the SDK is using the dotnet CLI:
- Open a command prompt or terminal to the local repository folder.
- Execute the following command:
dotnet add package Sinch
The controller does the work of handling the SMS. It receives the incoming SMS from Sinch's servers and performs an action in response. In this tutorial, it simply replies to your incoming message, but you can add any business logic you want.
In the
Controllersfolder of your project, create a new file namedInboundController.cs.Populate that file with the "InboundController.cs" code below:
InboundController.csusing Microsoft.AspNetCore.Mvc; using Sinch; using Sinch.SMS; using Sinch.SMS.Batches.Send; using Sinch.SMS.Hooks; using DeliveryReport = Sinch.SMS.DeliveryReport; using System.Text.Json; public class InboundController : ControllerBase { private readonly ISinchClient _sinch; private readonly ILogger<InboundController> _logger; private readonly string key_id = "YOUR_access_key"; private readonly string key_secret = "YOUR_access_secret"; private readonly string project_id = "YOUR_project_id"; public InboundController(ILogger<InboundController> logger) { _sinch = new SinchClient( project_id, key_id, key_secret, options => { options.SmsRegion = SmsRegion.Us; options.LoggerFactory = LoggerFactory.Create(config => { config.AddConsole(); }); options.HttpClient = new HttpClient(); }); _logger=logger; } public async Task ReplyToInbound([FromBody] IncomingTextSms incomingSms) { string message = $"This is a test copy. Thanks for using the Sinch .Net SDK. Your message was: \"{incomingSms.Body}\""; var response = await _sinch.Sms.Batches.Send(new SendTextBatchRequest { Body = message, DeliveryReport = DeliveryReport.None, To = new List<string>() { incomingSms.From }, From = incomingSms.To }); _logger.LogInformation(JsonSerializer.Serialize(response, new JsonSerializerOptions() { WriteIndented = true })); } }
The code provided includes placeholder parameters. You'll need to update the parameters detailed in the following subsections with your values.
Before initializing a client using this SDK, you'll need three pieces of information:
- Your Project ID
- An access key ID
- An access key Secret
These values can be found on the Access Keys page of the Sinch Build Dashboard. You can also create new access key IDs and Secrets, if required.
If you have trouble accessing the above link, ensure that you have gained access to the Conversation API by accepting the corresponding terms and conditions.
To start using the SDK, you need to initialize the main client class with your credentials from your Sinch dashboard.
For testing purposes on your local environment it's fine to use hardcoded values, but before deploying to production we strongly recommend using environment variables to store the credentials.
using Sinch;
var sinch = new SinchClient("YOUR_project_id",
"YOUR_access_key",
"YOUR_access_secret");You can also implement the client using ASP.NET dependency injection. SinchClient is thread safe, so it's fine to add it as a singleton:
builder.Services.AddSingleton<ISinchClient>(x => new SinchClient(
builder.Configuration["YOUR_project_id"],
builder.Configuration["YOUR_access_key"],
builder.Configuration["YOUR_access_secret"]));If the SmsRegion option is not supplied, SinchClient defaults to US region.
Ensure that you save the file.
Before executing your code, you must first compile your application. Execute the following command:
dotnet buildStart the server by executing the following command:
dotnet runTake note of the port on which the server is running.
Open a tunnel to the server you just set up. We are using ngrok for this. If you don't have ngrok installed already, install it with the following command:
npm install ngrok -gOpen a terminal or command prompt and enter:
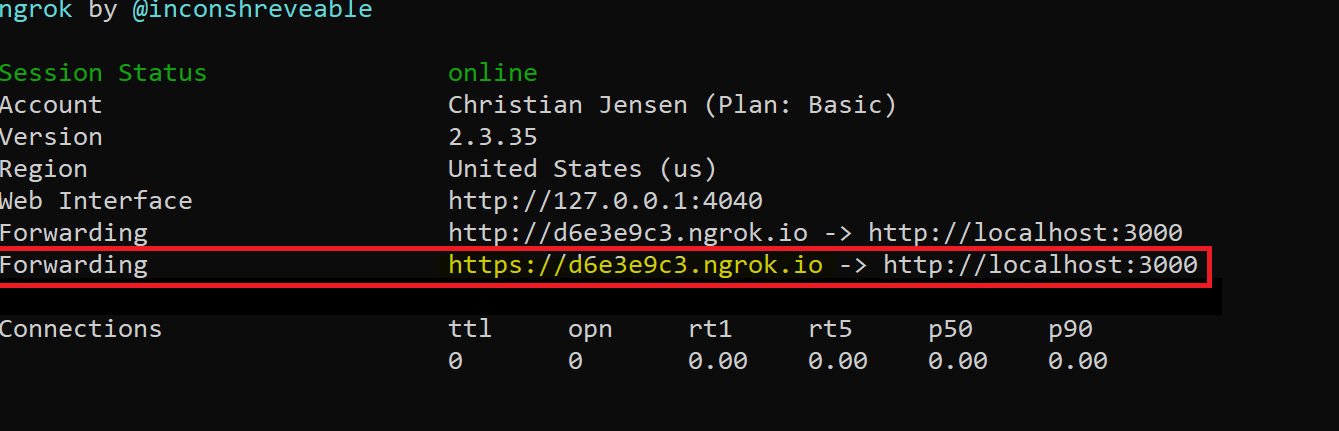
ngrok http https://localhost:<PORT>You will see a screen like the following.

On the highlighed "Forwarding" line, copy the address ending in
.ngrok.ioand add/Inbound/ReplyToInboundto the end of it.
To configure a callback URL for your Sinch account, login to your dashboard.
Click on the service plan ID link and edit the Callback URL field with the ngrok.io domain URL from the previous section.
Now send an SMS message to your Sinch number from your mobile phone and you will get an automatic reply.
The code you used in the Inbound.cs file sends a POST request to the Sinch API /batches endpoint to send the SMS message.
- Explore the API specification to test more endpoints.