When you send an SMS to your Sinch number, the Sinch server sends a request to a callback event URL you need to configure on your SMS service. We'll walk through the processes below:
- Starting your web server and setting up a tunnel
- Configuring your Callback URL
- Testing the application itself
Open a terminal or command prompt and navigate to your project folder.
Start your application with the following command:
node index.jsNow you need to open a tunnel to the server you just set up. In the terminal or command prompt, enter:
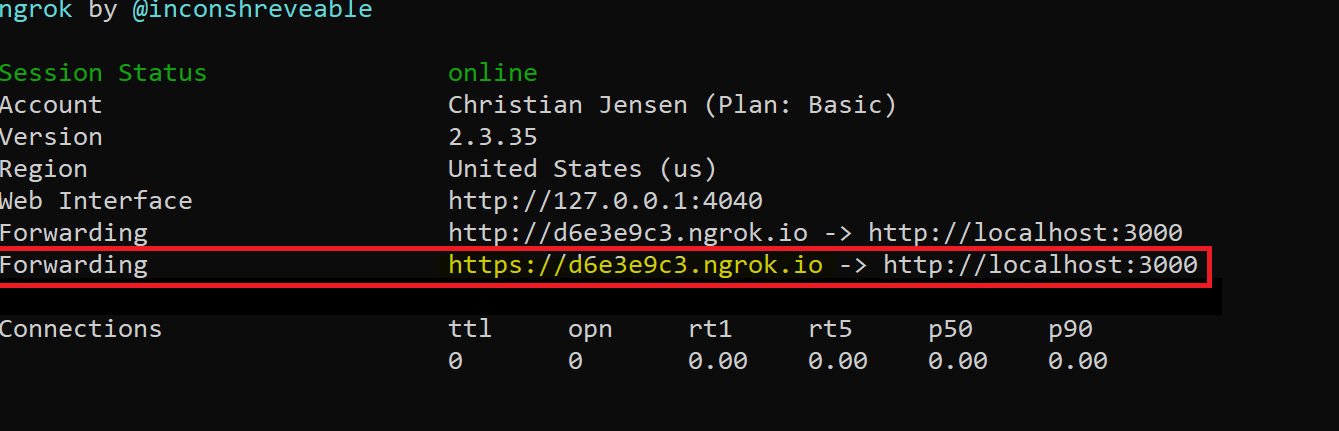
ngrok http 3000When ngrok is running, you will see a screen like the following.

On the https "Forwarding" line (outlined in the above image), copy the address ending in
.ngrok.io.
Next, configure a Callback URL for your Sinch account:
- Navigate to your Sinch Build Dashboard.
- Click the Service APIs tab and then click on the service plan ID link.
- In Callback URLs, click Add Callback URL (or
Edit, if you are updating an existing URL) and paste in the HTTPS address referred to in the previous section.
Now that your server is running and your webhook is configured, you can test the application. Remember you'll need your phone ready for this!
To test your application, perform the following:
- Try joining the group you created by texting SUBSCRIBE to your Sinch account number. You should get a confirmation reply.
- Try leaving the group by texting STOP. This should also generate a reply.
- Now that you've left the group, text a random phrase such as "Hello world". This should generate the reply thanking you for your interest and telling you to join by texting SUBSCRIBE.